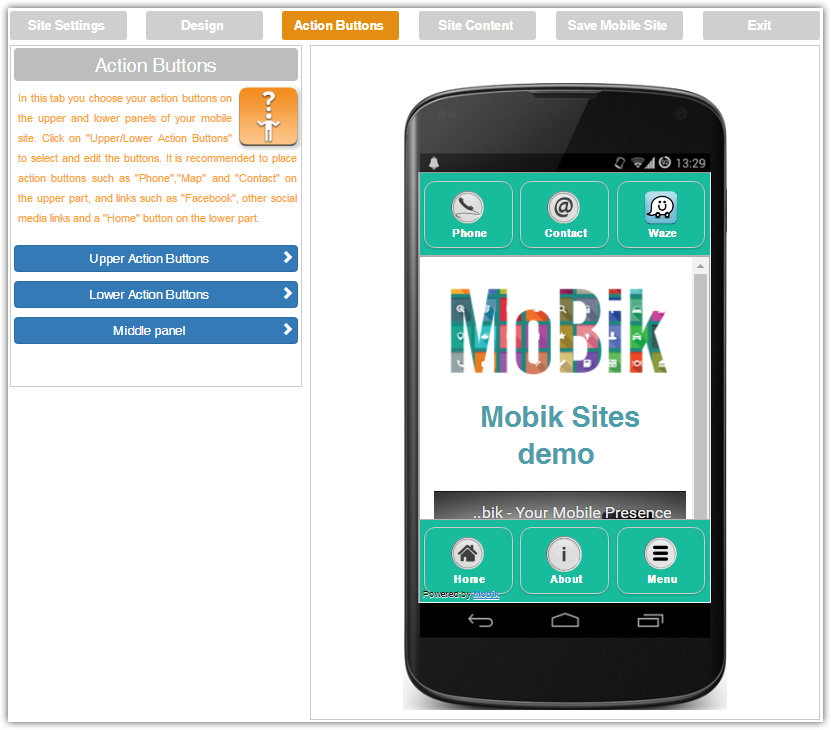
Here you will select which buttons will be used in each panel (top, bottom, and middle).
After selecting your buttons by marking the checkbox next to the desired button’s icon, you will be able to fill in the relevant fields:
Field Description:
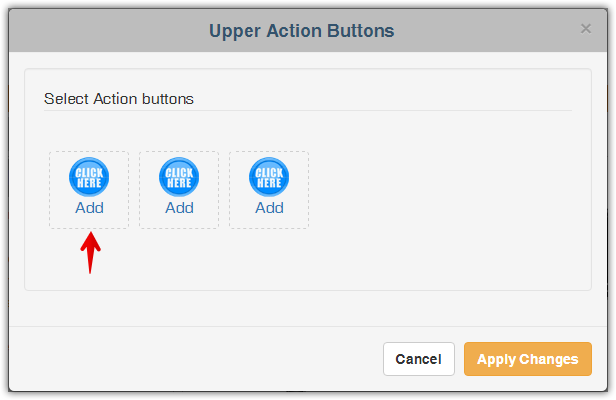
First, click the relevant set of action buttons you wish to edit (upper/lower/middle).
You can add/change each button by simply clicking the place where you want it. A dialog box will open.
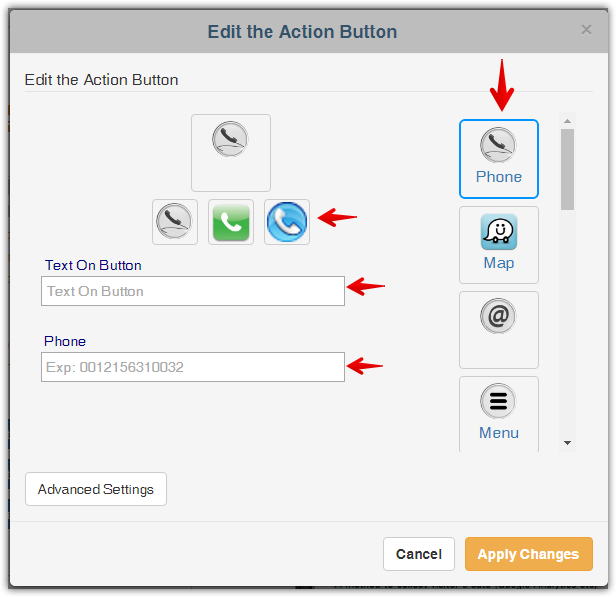
- Choose the action button you want placed where you clicked from the list on the right hand side of the dialog box. (Phone, Map, Menu, etc.)
- Choose the icon you want for this button.
- Fill in the text you want for this button.
- Fill in the actual value that will be used (for example: your phone number that will be dialed when your visitor clicks the “Phone” button.)
- Don’t forget to click “Apply Changes“.
Button Description:
![]() Home: Clicking on Home button always gets you back to the Home/Main page.
Home: Clicking on Home button always gets you back to the Home/Main page.
![]() Phone: Opens the dialing app of your customer’s mobile phone.
Phone: Opens the dialing app of your customer’s mobile phone.
![]() Map: Opens any map app installed on your customer’s mobile phone (i.e. WAZE, Google Maps, etc.)
Map: Opens any map app installed on your customer’s mobile phone (i.e. WAZE, Google Maps, etc.)
![]() Contact Us: Redirects your customer to the ‘Contact Us’ page, where they will be asked to leave their contact information.
Contact Us: Redirects your customer to the ‘Contact Us’ page, where they will be asked to leave their contact information.
![]() Menu: Redirects to a “Menu” page, where you can set up a button menu for better navigation through your site.
Menu: Redirects to a “Menu” page, where you can set up a button menu for better navigation through your site.
![]() E-Mail: Opens the E-Mail app of your customer’s mobile phone, to enable the visitor to send you a direct email.
E-Mail: Opens the E-Mail app of your customer’s mobile phone, to enable the visitor to send you a direct email.
![]() About Us: Redirects to your ‘About Us’ page.
About Us: Redirects to your ‘About Us’ page.
![]() Facebook: Redirects to your Facebook page.
Facebook: Redirects to your Facebook page.
![]() Link to secondary page: Redirects to your inner page of your choice.
Link to secondary page: Redirects to your inner page of your choice.
![]() Link to URL: Link to an external URL of your choice.
Link to URL: Link to an external URL of your choice.
![]() YouTube: Redirects to your YouTube channel/video/etc.
YouTube: Redirects to your YouTube channel/video/etc.